ㅇ <!DOCTYPE html> : HTML5 문서를 선언하는 구문으로 웹 브라우저에 문서가 HTML5로 작성됨을 알림
ㅇ <html> ... </html> : HTML 문서의 시작과 끝을 의미함
ㅇ <head> ... </head> : CSS , 자바스크립트, 메타 태그 등이 위치함
- <title> 태그 : 문서의 상단 제목을 표시
- <meta> 태그 : 문서의 정보를 설정하는 등도 포함
<!DOCTYPE html>
<html>
<head>
<meta charset ="UTF-8"> /*정상적인 한글 처리를 위해 반드시 charset을 UTF-8로 설정*/
<meta name ="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv ="X-UA-Compatible" content="ie-edge">
<!-- <viewport>는 단말기에서 화면 최적화를 위한 설정
<http-equiv> HTTP 헤더 정보를 설정하는 속성
<X-UA-Compatible> 브러우저 호환성보기 설정 ㅇ ie-edge : 항상 최신 렌더링 엔진 사용
-->
</head>
<body>
</body>
</html>
ㅇ <body> ... </body> : 문서 본문에 해당하는 부분으로 실제 화면에 나타나는 메인 부분
ㅁ HTML 기본 태그 : 제목 태그, 문단 태그, 목록 태그
ㅇ 제목 태그
- <h1> ~ <h6> 숫자가 작을수록 큰 글자
- 시맨틱 태그로도 볼 수 있다.
- 제목 태그가 중요한 이유는 SEO(Search Engine Optimization)
ㅇ 문단 태그
- <p> 태그 : 문단 구분을 위해 사용
- HTML에서는 연속된 공백이나 줄 바꿈은 단순한 공백으로 처리하기 때문에
· 문단 구분 할 때는 <p> 태그를,
· 줄을 바꿀 때는 <br> 태그를 이용함
· 줄 바꿈뿐만 아니라 공백도 별도 처리 필요 ->
ㅇ 목록 태그
· 목록 태그 사용법
- <ul> : 순서가 없는 목록
- <ol> : 순서가 있는 목록
- <li> : 리스트의 아이템
ㅁ 하이퍼링크 설정
- 절대경로
· <a href= "https://www.naver.com" > 네이버 </a>
· <a href="C:ProgramData\MySQL\samp.html"> 예제 </a>
- 상대경로
· <a href = "samp.html>예제</a>
ㅇ HTML Color Code : 6개의 16진수 이용하여 표현
ㅇ CSS란 ?
- 글씨의 색상이나 크기, 이미지 크기나 배치 방법 등 웹 문서의 디자인 요소를 담당
- 웹 문서의 내용과는 별개로 디자인만 바꾸거나, 디자인은 그대로 두고 웹 문서의 내용 변경이 용이함
- 동일한 문서 구조이더라도 서로 다른 CSS 테마 적용 가능
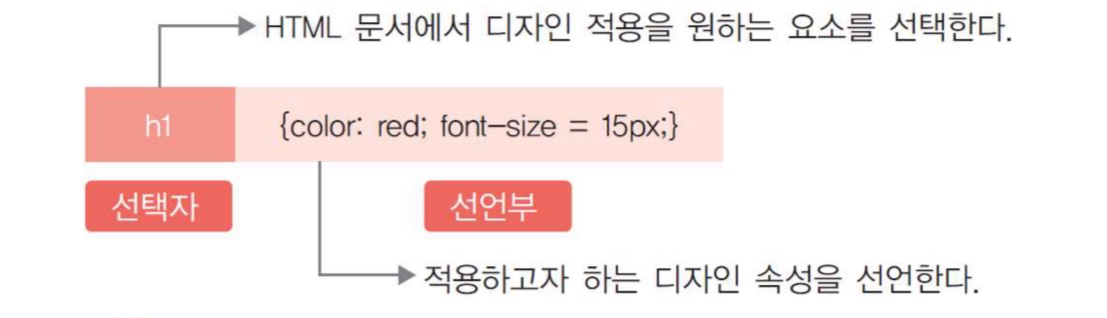
ㅇ CSS의 동작 원리
: CSS 구문은 선택자와 선언부로 구성됨
: 각 속성 정의는 속성 : 값; 형식이며 항상 세미콜론(;)으로 끝남

ㅇ CSS를 HTML에 적용하기 위한 방법
- 인라인 스타일 시트 : HTML 태그에 CSS 속성을 정의함
- 내장 스타일 시트 : HTML 문서의 <head> 부분에 CSS 정의 부분을 포함함 / 현재 작성한 문서에만 적용
- 외장 스타일 시트 : 별도의 CSS 파일을 생성한 후 HTML 문서에 링크로 포함함 / 하나의 파일로 여러 문서에 적용 가능함
ㅇ CSS의 중첩 적용 방식
- CSS는 위에서 아래로 중첩되는 방식임
- 외장 CSS에서 적용한 디자인 속성은 내장 스타일 시트에서 수정하거나 속성을 추가할 수 있음
- 셀렉터의 중첩에 의해 발생하는 경우에도 동일하게 적용됨
ㅁ 셀렉터의 개념
ㅇ 셀렉터
- 선택자의 다른 명칭
- HTML 문서의 특정 부분을 선택하기 위한 구문을 의미함
- 기본적인 선택자 : 태그, 아이디, 클래스
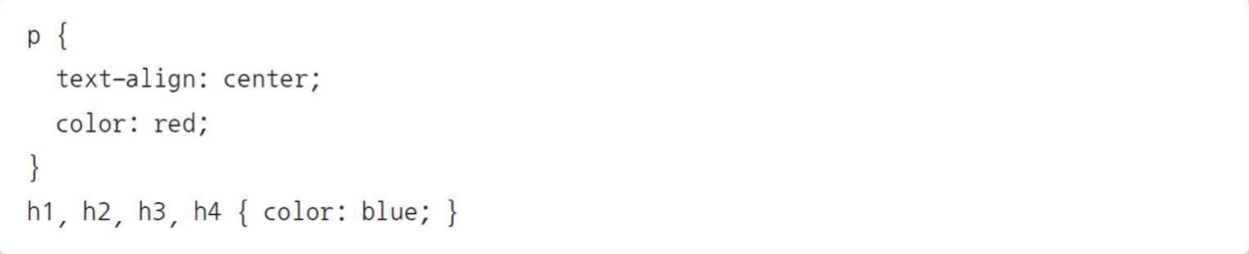
ㅇ 태그 셀렉터
- 태그는 HTML의 기본 구성요소로, 태그 이름으로 요소를 선택함
- 태그는 중복 사용되기 때문에 특정 영역을 선택하기보다는 공통 디자인 속성을 정의하는데 사용됌
- 같은 디자인 속성을 적용할 여러 태그는 콤마(,)로 나열해 일괄 적용 가능

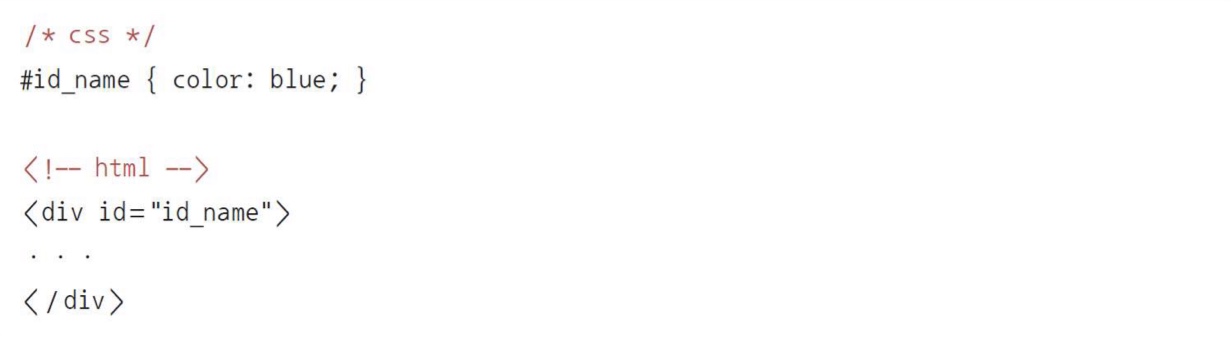
ㅇ 아이디 셀렉터
- 아이디(Id) 속성을 사용
- 문서에 존재하는 유일한 값으로 아이디를 지정하여 특정 요소를 가장 확실하게 선택할 수 있는 방법
- 아이디가 선택자로 올 때는 HTML에서 지정한 아이디 앞에 #을 붙여 정의

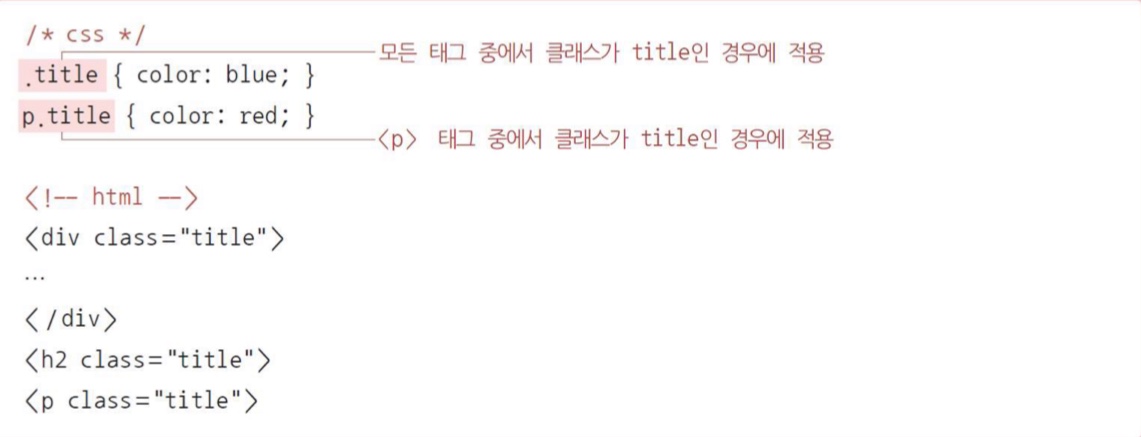
ㅇ 클래스 셀렉터
- class 이름으로 구분해 스타일을 만들두고 HTML에서 클래스 속성을 적용해 원하는 디자인 적용하는 방법
:: 즉 CSS 선언이 먼저이고 HTML에서 이를 사용하는 개념
- 재활용이 용이하고 누구나 사용할 수 있도록 라이브러리 등을 만드는 데도 기본이 되는 방법
- HTML 요소의 클래스가 서낵자로 올 때는 클래스 앞에 온점(.)을 붙여 정의함

HTML Table
ㅇ <TABLE> 태그 기본 사용법
<table>
<caption>2*2표</caption>
<tr>
<td>셀1</td>
<td>셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
ㅇ Attribute를 이용한 테이블
<div align="center">
<table border="1">
<caption>2*2표</caption>
<tr>
<td width="100px">셀1</td>
<td width="100px">셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
</div>
ㅇ CSS 활용
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<title>테이블 만들기</title>
<style type="text/css">
table,td {
border: 1px solid black;
}
td{
width: 100px;
}
</style>
</head>
<body>
<div align="center">
<table border="1">
<caption>2*2표</caption>
<tr>
<td width="100px">셀1</td>
<td width="100px">셀2</td>
</tr>
<tr>
<td>셀3</td>
<td>셀4</td>
</tr>
</table>
</div>
</body>
</html>
ㅇ 경계선 그리기
- border 속성

+) 단일 경계선 그리기
<style>
table {
border-collapse:collapse; <!--문제조건 : 테이블 테두리 단일 테두리-->
}
table,td,th {
border: solid 1px black; <!--태그: 중복 사용 가능/ 콤마(,)로 나열해 일괄 적용 가능-->
}
</style>
+) 셀 합치기 : colspan , rowspan

1주차 요약